Spis treści

Architektura informacji w sklepie internetowym odgrywa kluczową rolę w strategii pozycjonowania, stając się nie tylko wizualną wizytówką, ale również istotnym elementem w kreowaniu doświadczeń klienta. Struktura sklepu internetowego powinna być zaprojektowana tak, aby maksymalizować dostępność informacji o produktach i usprawnić proces zakupowy. Jak za pomocą architektury informacji poprawić pozycjonowanie sklepu i o jakie elementy zadbać? Sprawdź nasze wskazówki i zobacz, jak za pomocą spójnej architektury sklepu możesz przyciągać użytkowników, budować ruch i konwersje w e-commerce.
Architektura informacji w sklepie internetowym — co to jest?
Architektura strony sklepu internetowego odnosi się do strategicznej organizacji i struktury sklepu online, zaprojektowanej w celu optymalizacji doświadczenia użytkownika (UX) oraz efektywności sprzedaży. Kluczowymi elementami architektury sklepu internetowego są:
- Użyteczność (usability) — dotyczy tego, jak łatwo użytkownicy mogą korzystać ze sklepu internetowego do znalezienia i zakupienia produktów. Obejmuje intuicyjny interfejs użytkownika, minimalizację liczby kliknięć do zakupu, oraz szybkie ładowanie się stron.
- Nawigacja — umożliwia użytkownikom łatwe poruszanie się po różnych sekcjach sklepu. Efektywna nawigacja obejmuje logicznie zorganizowane menu, wyraźne oznaczenia sekcji oraz dostępność funkcji wyszukiwania.
- Dostępność informacji — odnosi się do łatwości, z jaką użytkownicy mogą znaleźć potrzebne informacje o produktach, w tym opisy, specyfikacje, ceny, dostępność i recenzje. Dobra architektura informacji pozwala na szybkie dostosowanie oferty do potrzeb i zainteresowań klienta.
- Personalizacja użytkownika — obejmuje strategie wykorzystujące dane o zachowaniach i preferencjach klientów do tworzenia spersonalizowanych rekomendacji i treści, co zwiększa zaangażowanie i satysfakcję klientów.
- Optymalizacja pod kątem urządzeń mobilnych — to zapewnienie, że sklep internetowy jest dostępny i funkcjonalny na wszystkich typach urządzeń, szczególnie na smartfonach i tabletach, co jest kluczowe w obliczu rosnącej popularności m-commerce.
Architektura sklepu internetowego ma za zadanie nie tylko przyciągnąć klientów, ale i ułatwić im proces zakupowy, zwiększając tym samym konwersję sprzedaży i budując długotrwałe relacje z konsumentami. Wzorowa architektura sklepu internetowego powinna również obejmować zaawansowane systemy zabezpieczeń w celu ochrony danych osobowych i transakcji finansowych użytkowników. Co więcej, dobrze zaplanowana struktura informacji w sklepie internetowym poprawia czas ładowania strony, co również może przełożyć się na SEO.

Jak dobra architektura sklepu wpływa na SEO?
Struktura sklepu internetowego odgrywa kluczową rolę w pozycjonowaniu zarówno z punktu widzenia SEO, jak i ogólnego wrażenia, które sklep wywiera na użytkownikach. Optymalna struktura strony sklepu jest niezbędna, aby zapewnić wysoką widoczność w wynikach wyszukiwarek, ułatwić nawigację użytkownikom oraz zwiększyć liczbę konwersji. Dlaczego jeszcze dobrze zorganizowana struktura sklepu jest tak ważna z perspektywy SEO?
- Czysta, logiczna i hierarchiczna struktura strony z odpowiednio zorganizowanymi słowami kluczowymi pomaga robotom indeksującym zrozumieć kontekst i znaczenie poszczególnych stron, co przekłada się na wyższe pozycje w wynikach wyszukiwania.
- Intuicyjna struktura strony ułatwia użytkownikom szybkie odnalezienie poszukiwanych produktów lub informacji, co bezpośrednio wpływa na ich zadowolenie i zwiększa prawdopodobieństwo dokonania zakupu. Użytkownicy, którzy łatwo mogą nawigować po stronie i znajdować to, czego szukają, są bardziej skłonni do powrotów i polecania sklepu innym.
- Kiedy użytkownicy bez problemu mogą poruszać się po sklepie, skracasz czas potrzebny od wejścia na stronę do finalizacji transakcji. Dobrze zaplanowane ścieżki zakupowe i wyraźnie widoczne przyciski wezwania do działania (np. „Dodaj do koszyka”) minimalizują liczbę porzucanych koszyków i zwiększają ogólną efektywność sprzedaży. Zobacz więcej sposobów na ratowanie porzuconych koszyków w e-commerce.
- Sklep internetowy musi być gotowy na rozwój, czy to poprzez dodawanie nowych produktów, czy kategorii. Dobra struktura strony pozwala na łatwe skalowanie i dodawanie nowych elementów bez zakłócania istniejącej funkcjonalności i użyteczności. To jest szczególnie ważne dla długoterminowego wzrostu i adaptacji do zmieniających się warunków rynkowych.
- Użytkownicy coraz częściej korzystają ze smartfonów i tabletów do przeglądania internetu i dokonywania zakupów online. Struktura sklepu, która jest zoptymalizowana pod kątem urządzeń mobilnych, zapewnia lepsze doświadczenie użytkownika, co bezpośrednio wpływa na SEO i zwiększa konwersję.
- Profesjonalnie wyglądająca struktura strony, która jest spójna i wolna od błędów, buduje zaufanie wśród użytkowników. Sklepy, które inwestują w dobre praktyki projektowe i utrzymują wysoki standard użyteczności, są postrzegane jako bardziej wiarygodne i bezpieczne.
Jak zbudować spójną strukturę sklepu w SEO?
Co sprawia, że architektura informacji na stronie sklepu jest spójna i logiczna? Zobacz nasze wskazówki, dzięki którym zyskasz witrynę e-commerce dopasowaną nie tylko do potrzeb robotów Google, ale i oczekiwań odbiorców.
1. Zbuduj hierarchiczną strukturę sklepu internetowego
Pierwszym krokiem w budowie sklepu internetowego w kontekście SEO jest stworzenie przemyślanego planu. Najlepiej zrobić to jeszcze na etapie tworzenia strony sklepu, a nie już po jego uruchomieniu. Strona powinna mieć układ hierarchiczny — na szczycie znajduje się strona główna, a pod nią:
- strony kategorii produktowych (poziom 1),
- strony podkategorii (ewentualny poziom 2),
- strony produktów (poziom 3).
Planując strukturę hierarchiczną sklepu, pamiętaj o następujących kwestiach:
- Ogranicz liczbę kategorii do 10. Jeśli dodasz ich więcej na początkowym etapie działalności, z czasem sytuacja skomplikuje się jeszcze bardziej, a to utrudni nawigację.
- Liczba podkategorii powinna być ograniczona do 5-10 opcji.
- Liczba podkategorii powinna być zawsze mniejsza niż liczba kategorii głównych, w przeciwnym razie będzie to wyglądało nierówno.
- Jeśli planujesz w bliskiej przyszłości rozszerzyć asortyment swojego sklepu, przemyśl to od razu, aby zaoszczędzić mnóstwo czasu w przyszłości.
- Upewnij się, że nie powtarzasz nazw kategorii w podkategoriach i tagach, ponieważ może to wprowadzić zamieszanie.
- Zadbaj o płaską strukturę witryny e-commerce — to taka struktura, która zapewnia, że dotarcie do jakiejkolwiek podstrony z poziomu strony głównej nie zajmie użytkownikowi więcej jak 3 kliknięcia. Taka budowa sklepu ułatwia odnajdywanie potrzebnych informacji i to nie tylko przez roboty Google, ale także przez użytkowników.
- Najważniejszą rzeczą, o którą musisz zadbać, tworząc architekturę sklepu, jest utrzymanie prostoty. Nie próbuj nadmiernie komplikować sytuacji, dodając dziesiątki kategorii i podkategorii. Zrób to tylko wówczas, gdy twoja oferta jest naprawdę bardzo rozbudowana i koniecznie potrzebujesz danej kategorii.
2. Zadbaj o adresy URL w sklepie online
Adresy URL, będące jednym z podstawowych elementów struktury każdej witryny internetowej, powinny być precyzyjnie skonstruowane, aby efektywnie wspierać zarówno nawigację, jak i indeksowanie strony przez wyszukiwarki. Elementy, o które musisz zadbać, budując adresy URL w sklepie, to:
- Czytelność i opisowość — adresy URL powinny być łatwe do odczytania i zrozumienia zarówno dla użytkowników, jak i dla wyszukiwarek. Dobre praktyki zalecają stosowanie słów kluczowych związanych z zawartością strony. Przykładem może być URL sklepu z odzieżą: www.przykladowysklep.pl/kobiety/sukienki/wieczorowe, który jasno wskazuje, że użytkownik znajduje się w sekcji sukienek wieczorowych dla kobiet.
- Użycie słów kluczowych — włączanie odpowiednich słów kluczowych do URLi pomaga poprawić ranking SEO, ponieważ wyszukiwarki używają adresów URL, aby lepiej zrozumieć, jaka treść znajduje się na danej stronie. Słowa kluczowe powinny być używane naturalnie i z umiarem, aby unikać nadmiernego optymalizowania.
- Unikanie nadmiernego użycia parametrów — adresy URL, które zawierają liczne parametry (np. identyfikatory sesji, parametry śledzenia), mogą być trudniejsze do indeksowania przez wyszukiwarki. Najlepszą praktyką jest stosowanie czytelnych, statycznych URLi, które nie zawierają zbędnych parametrów. W przypadkach, gdy parametry są konieczne, należy zadbać o ich właściwą konfigurację w Google Tag Managerze.
- Prostota — krótkie URLi są łatwiejsze do przetworzenia zarówno dla użytkowników, jak i wyszukiwarek. Długie adresy mogą być trudne do zapamiętania i mogą wyglądać nieatrakcyjnie w wynikach wyszukiwania. Staraj się, aby URL był jak najbardziej zwięzły, zachowując jednocześnie jego opisowość i funkcjonalność.
- Używanie myślników zamiast podkreśleń — w adresach URL zaleca się stosowanie myślników (-) zamiast podkreśleń (_) do oddzielania słów. Wyszukiwarki takie jak Google traktują myślniki jako spacje, co pomaga lepiej zrozumieć strukturę i słowa kluczowe w URLu. Podkreślenia są traktowane jako łączniki słów, co może wprowadzać w błąd algorytmy wyszukiwarek.
- Spójność — powinieneś dążyć do utrzymania konsekwentnej konwencji adresów URL w całym sklepie. Ujednolicenie sposobu tworzenia adresów URL ułatwia zarządzanie witryną, a także poprawia doświadczenia użytkowników i efektywność SEO.
- Zastosowanie przekierowań 301 przy zmianach URL — w przypadku konieczności zmiany struktury URLi, ważne jest zastosowanie przekierowań 301, które informują wyszukiwarki o stałej zmianie adresu danej strony. Zapewnia to zachowanie wartości SEO przypisanej do poprzedniego URL i zapobiega problemom związanym z niedziałającymi linkami.
3. Dodaj paginację na stronach kategorii i podkategorii
Wyobraź sobie, że w danej kategorii produktowej masz kilkaset produktów. Jeśli chciałbyś je wszystkie umieścić na jednej stronie, jej ładowanie trwałoby wieki. Rozwiązaniem tego problemu jest paginacja, która pozwala podzielić dostępne produkty i umieścić je na kilku stronach wraz z klikalnymi odnośnikami do każdej z nich. Jednak wdrażając paginację w strukturze sklepu, pamiętaj o:
- właściwej konfiguracji paginacji — używanie tagów rel=”next” i rel=”prev” pomaga wyszukiwarkom zrozumieć strukturę paginowanej treści i lepiej indeksować serie stron,
- unikaniu duplikacji treści poprzez stosowanie odpowiednich tagów kanonicznych, które wskazują wyszukiwarkom, która strona w serii jest wersją kanoniczną, która ma podlegać indeksowaniu,
- dodaniu przycisków paginacji zarówno na dole, jak i na górze strony,
- dodaniu opcji: „Pokaż więcej produktów”, która umożliwia użytkownikom wybór między paginacją a ładowaniem większej liczby produktów na jednej stronie,
- dodawaniu treści — opisu kategorii — tylko na pierwszej stronie paginacji, by uniknąć duplikacji treści.
Zobacz, jak zoptymalizować strony produktowe w e-commerce.

Przykład paginacji na stronie sklepu
4. Mądrze korzystaj z linkowania wewnętrznego w strukturze sklepu
Linkowanie wewnętrzne to kluczowa strategia zarówno dla optymalizacji sklepu pod kątem wyszukiwarek, jak i dla poprawy nawigacji i doświadczenia użytkowników. Polega na tworzeniu linków, które łączą różne strony tej samej witryny, co ułatwia poruszanie się po stronie. Dlaczego powinieneś realizować linkowanie wewnętrzne, jeśli chcesz dbać o architekturę strony sklepu? Ponieważ:
- Linkowanie wewnętrzne pozwala robotom wyszukiwarek na łatwiejsze odnajdywanie i indeksowanie stron. Kiedy strony są odpowiednio połączone, wyszukiwarki mogą szybciej przeszukiwać witrynę, co poprawia jej widoczność.
- Poprzez strategiczne wykorzystanie linków wewnętrznych możesz kierować więcej ruchu do ważnych stron produktów, co może zwiększać ich „PageRank” — czyli wartość autorytetu w oczach Google. Umożliwia to skupienie uwagi na stronach, które są dla sklepu najważniejsze, np. bestsellery lub produkty o wysokiej marży.
- Dobrze zaplanowane linkowanie wewnętrzne umożliwia użytkownikom łatwiejsze znajdowanie informacji, które ich interesują, co zwiększa ich zadowolenie i może przyczynić się do dłuższego czasu spędzanego na stronie. Dzięki linkom wewnętrznym użytkownicy mogą przechodzić od ogólnych informacji do bardziej szczegółowych bez potrzeby powrotu do menu głównego.
Jak zadbać o linkowanie wewnętrzne w sklepie internetowym?
- Umieść w witrynie sklepu menu okruszkowe (breadcrumbs), które informuje użytkownika, w którym miejscu w architekturze witryny się aktualnie znajduje.
- Wykorzystaj odpowiednie anchor texty (teksty kotwicy), czyli treści linków. Umieść w nich słowa kluczowe i treści powiązane tematycznie z linkowaną stroną. Unikaj używania ogólnych fraz typu „kliknij tutaj”, zamiast tego używaj opisów typu „najnowsze modele butów sportowych”.
- Zachowuj równowagę i unikaj nadmiernego linkowania na jednej podstronie. Skup się nie na liczbie linków, ale na ich jakości.
- Pamiętaj o regularnej aktualizacji linków. Linkuj nie tylko w nowych treściach, ale także aktualizuj treści już istniejące o linki do nowych treści.
- Unikaj stron osieroconych (orphan pages), czyli takich, do których nie prowadzą żadne linki. Na wszelki wypadek utwórz i dodaj w Google Search Console mapę strony.
- Zadbaj o spójność linkowania, np. w opisie kategorii buty sportowe możesz umieścić link do innych, powiązanych kategorii, np. sneakersów.
- Unikaj linkowania na stronach produktowych i stronach docelowych, by nie stracić zainteresowania użytkownika, który po przejściu na linkowaną podstronę może zapomnieć o realizacji zamówienia. Możesz jednak na stronach produktowych dodać linki do produktów powiązanych lub podobnych (to tzw. cross-selling i up-selling).
- Jeśli sklep posiada bloga lub sekcję z artykułami, wykorzystaj te treści do tworzenia linków wewnętrznych do produktów, kategorii czy innych ważnych stron. Pisz artykuły, w których możesz w naturalny sposób dodać linki do konkretnych produktów, np. przewodnik po pielęgnacji skóry wrażliwej czy instrukcja krok po kroku, jak zadbać o samochód przed zimą.
- Regularnie przeglądaj i aktualizuj linki wewnętrzne, szczególnie przy wprowadzaniu nowych produktów lub zmianach w asortymencie. Upewnij się, że wszystkie linki są aktualne i prowadzą do istniejących stron, co jest ważne dla utrzymania dobrej jakości UX i SEO.
Zobacz:
- jak linkować wewnętrznie w SEO,
- jak wyglądają przyjazne linki w pozycjonowaniu,
- jak optymalizować strony docelowe,
- jak znaleźć i usunąć uszkodzone linki wewnętrzne.

Przykład menu okruszkowego w sklepie internetowym
5. Dodaj wewnętrzną wyszukiwarkę na stronie sklepu
W projektowaniu architektury informacji w sklepie nie może zabraknąć wewnętrznej wyszukiwarki. To kluczowy element, który umożliwia klientom szybkie i precyzyjne odnalezienie poszukiwanych produktów, co jest szczególnie ważne w sklepach z bogatym asortymentem. O jakie elementy musisz zadbać, dodając wyszukiwarkę w architekturze informacji?
- Widoczność i dostępność — wyszukiwarka powinna być łatwo dostępna i widoczna na każdej stronie sklepu, najlepiej w stałym miejscu, na przykład w górnej części strony lub w nagłówku. Dzięki temu użytkownicy w każdej chwili mogą skorzystać z funkcji wyszukiwania bez konieczności powrotu na stronę główną.
- Funkcjonalność autouzupełniania — autouzupełnianie i sugestie podczas wpisywania zapytania mogą znacznie poprawić funkcjonalność wyszukiwarki. Poprzez wyświetlanie sugestii produktów, kategorii lub popularnych zapytań już w trakcie wpisywania tekstu sklep ułatwia użytkownikom formułowanie zapytań i skraca czas potrzebny na znalezienie odpowiednich produktów.
- Filtrowanie i sortowanie wyników — zaawansowane opcje filtrowania i sortowania wyników wyszukiwania pozwalają użytkownikom na precyzyjne dostosowanie wyników do swoich potrzeb. Funkcje takie jak filtrowanie według ceny, marki, ocen, dostępności, koloru czy rozmiaru są niezwykle wartościowe dla poprawy doświadczenia zakupowego.
- Wyszukiwanie semantyczne — implementacja zaawansowanych algorytmów wyszukiwania, które rozumieją kontekst zapytań oraz potrafią radzić sobie z synonimami, błędami w pisowni i złożonymi zapytaniami, znacząco podnosi jakość wyników wyszukiwania. Dzięki temu klienci mogą odnaleźć produkty nawet, gdy nie pamiętają dokładnej nazwy.
- Optymalizację mobilną — ponieważ coraz więcej użytkowników korzysta ze sklepów internetowych na urządzeniach mobilnych, niezwykle ważne jest, aby wyszukiwarka była zoptymalizowana również na mniejsze ekrany. Elementy takie jak rozmiar pola tekstowego, przycisk wyszukiwania oraz wyniki muszą być dostosowane do obsługi palcem na dotykowym ekranie.
- Integrację z technologiami AI — implantacja sztucznej inteligencji do analizy zapytań i poprawy wyników wyszukiwania to kolejny krok w ewolucji skutecznych wyszukiwarek. AI może pomóc w personalizacji wyników wyszukiwania na podstawie wcześniejszych interakcji użytkownika ze sklepem.

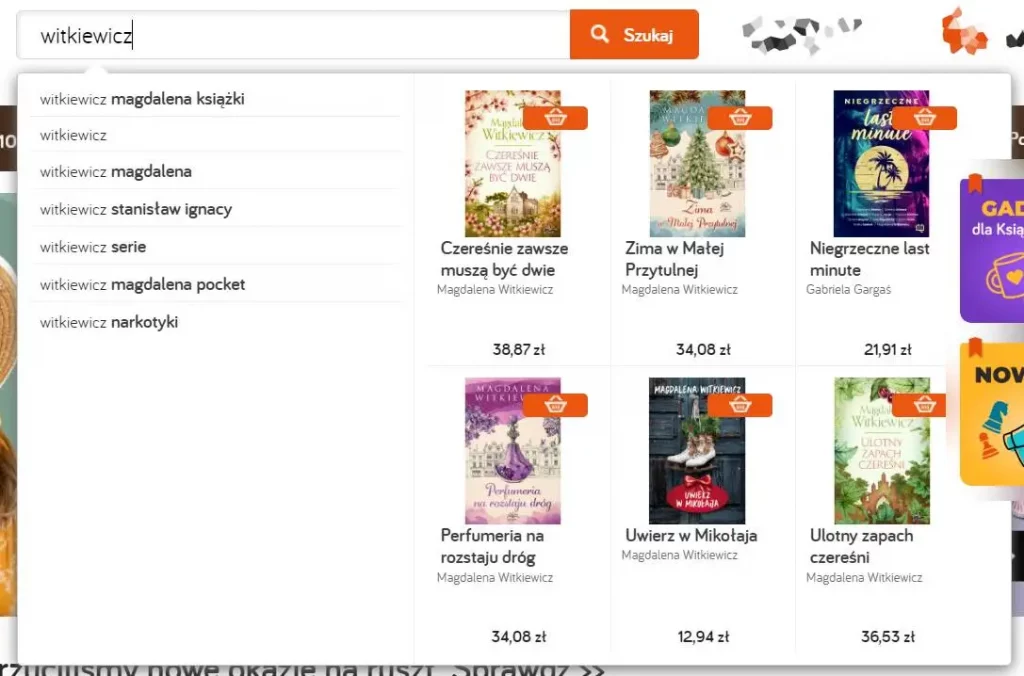
Wewnętrzna wyszukiwarka z autouzupełnianiem w sklepie internetowym
6. Utwórz nawigację fasetową w sklepie online
Poprzez umożliwienie klientom wyboru wielu atrybutów jednocześnie (takich jak rozmiar, kolor, cena, marka) nawigacja fasetowa znacząco ułatwia proces wyszukiwania odpowiednich produktów, szczególnie w sklepach z bogatym asortymentem. Jak poprawnie wdrożyć wyszukiwanie fasetowe na stronie sklepu, by działać w zgodzie z SEO i spełnić potrzeby odbiorców?
- Określ, które atrybuty produktów są najbardziej istotne dla Twoich klientów. To mogą być na przykład: kategoria, rozmiar, kolor, materiał, cena, marka, ocena klientów itd. Wybór atrybutów powinien opierać się na analizie zachowań użytkowników oraz feedbacku klientów.
- Umieść atrybuty filtrujące w widocznym miejscu, zazwyczaj w bocznym pasku lub nad listą produktów.
- W kontekście optymalizacji SEO wykorzystaj tagi canonical, które pomogą wyszukiwarkom zrozumieć, która wersja strony jest tą „główną”. Zastosuj także plik robots.txt lub meta tagi noindex dla mniej istotnych lub bardzo podobnych kombinacji filtrów, aby uniknąć ich indeksowania przez wyszukiwarki.
- Aby poprawić wydajność strony i doświadczenie użytkownika, zastosuj techniki AJAX do ładowania wyników filtracji bez konieczności przeładowywania całej strony. To zapewnia szybsze i płynniejsze interakcje z filtrem.
- Zadbaj, by strona zapamiętywała opcje filtracji lub pozwalała na łatwe resetowanie wszystkich filtrów jednocześnie.
Podsumowanie
Efektywne zastosowanie technik projektowania architektury strony sklepu może znacząco wpłynąć na optymalizację SEO, poprawiając zarówno funkcjonalność, jak i dostępność sklepu online. Starannie zaprojektowana architektura sklepu, w tym logiczna nawigacja, intuicyjna wyszukiwarka oraz zaawansowana nawigacja fasetowa, nie tylko ułatwiają użytkownikom odnalezienie pożądanych produktów, ale również zwiększają efektywność procesu zakupowego. Ponadto odpowiednie zarządzanie linkowaniem wewnętrznym i przyczynia się do lepszej widoczności w wynikach wyszukiwania, co bezpośrednio wpływa na wzrost ruchu oraz konwersji w sklepie.
Czy artykuł był pomocny?
Oceń nasz artykuł, to wiele dla nas znaczy!
Porozmawiajmy!
Prezes zarządu i managing partner w Up&More. Odpowiada za rozwój agencji oraz koordynuje pracę działów SEM/SEO i paid social. Nadzoruje wprowadzanie nowych produktów i narzędzi reklamowych w firmie oraz automatyzację procesów.