Spis treści
Szybkość ładowania strony to jeden z kluczowych czynników wpływających zarówno na pozycjonowanie w Google, jak i doświadczenia użytkowników. W dobie rosnących oczekiwań internautów, Google przywiązuje coraz większą wagę do Core Web Vitals – wskaźników mierzących wydajność witryny. Badania pokazują, że zaledwie 3 sekundy opóźnienia wystarczą, by stracić potencjalnego klienta, a każda milisekunda przekłada się na wymierne straty w konwersjach. Czy Twoja strona spełnia te wymagania?

Czym jest szybkość strony?
Szybkość strony to istotny czynnik rankingowy określający sprawność ładowania i responsywność witryny, bezpośrednio wpływający na jej pozycję w wynikach wyszukiwania Google.
Dane pokazują niepokojącą tendencję – już po przekroczeniu pierwszej sekundy ładowania, prawdopodobieństwo opuszczenia witryny rośnie o niemal jedną trzecią. Sytuacja staje się jeszcze bardziej poważna, gdy czas ten przekracza 3 sekundy, co skutkuje dramatycznym spadkiem liczby odwiedzających.

Optymalna prędkość wczytywania treści przekłada się na wiele aspektów SEO:
- pozytywny wpływ na wrażenia użytkowników,
- zmniejszenie współczynnika odrzuceń,
- szybsza indeksacja przez roboty Google,
- zwiększona skuteczność działań marketingowych,
- lepsza widoczność w mobile-first.
Jak Google realnie ocenia szybkość witryny?
Google ocenia szybkość witryn poprzez Core Web Vitals oraz Chrome User Experience Report (CrUX), łącząc dane z rzeczywistych sesji użytkowników z testami laboratoryjnymi (np. Google PageSpeed Insights)(źródło). CrUX zbiera anonimowe informacje o wydajności stron od użytkowników przeglądarki Chrome na różnych urządzeniach i typach łączy, co pozwala Google na ocenę rzeczywistego doświadczenia użytkowników
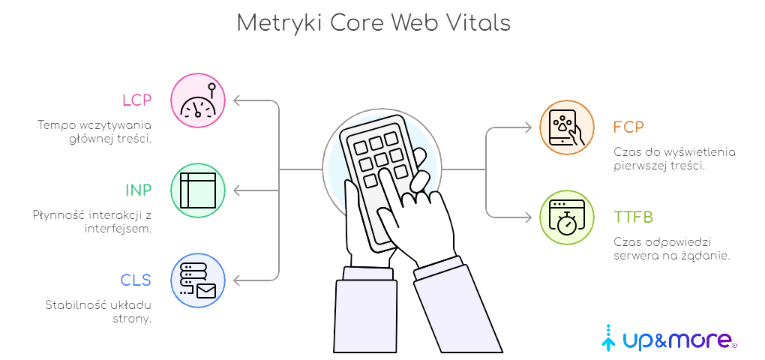
Core Web Vitals – zestawienie metryk wydajności:
- LCP (Largest Contentful Paint) – tempo wczytywania głównej treści,
- INP (Interaction to Next Paint) – płynność interakcji z interfejsem.
- CLS (Cumulative Layout Shift) – stabilność układu strony,
- FCP (First Contentful Paint) – czas do wyświetlenia pierwszej treści
- TTFB (Time to First Byte) – czas odpowiedzi serwera na żądanie

Skąd Google czerpie dane o szybkości ładowania strony?
Google czerpie dane o szybkości ładowania strony głównie z dwóch źródeł:
- rzeczywiste dane od użytkowników (RUM) – dane zbierane podczas rzeczywistego korzystania ze strony,
- wskaźniki Core Web Vitals – metryki obejmujące LCP (szybkość wyświetlania), INP (responsywność) oraz CLS (stabilność wizualną).
Jakie są najważniejsze metryki wydajności strony?
Najważniejszymi metrykami wydajności w SEO są:
- dane z Chrome User Experience Report (CrUX), ze szczególnym uwzględnieniem metryk Core Web Vitals (LCP, INP i CLS),
- wyniki laboratoryjne i rzeczywiste pomiary z PageSpeed Insights,
- pomiary czasu reakcji serwerów przez crawlery Google,
- raporty wydajności z Search Console,
- audyty przez Lighthouse API,
- diagnostyka z Chrome DevTools Protocol.
Dodatkowo Google wykorzystuje pomiary czasu odpowiedzi serwera (TTFB) podczas indeksowania przez Googlebot, choć nie jest to główny czynnik oceny. System aktualizuje dane co 28 dni, priorytetowo traktując informacje z rzeczywistych sesji użytkowników nad wynikami laboratoryjnymi
Zachowanie użytkowników również dostarcza cennych informacji o jakości witryny, uwzględniając:
- współczynnik odrzuceń pokazujący odsetek użytkowników opuszczających stronę bez interakcji,
- średni czas spędzony na stronie przez odwiedzających,
- liczbę odwiedzonych podstron podczas jednej sesji.
Co to są Core Web Vitals i jak wpływają na pozycjonowanie?
Core Web Vitals to trzy wskaźniki wprowadzone przez Google do oceny technicznej jakości stron internetowych, które od 2021 roku są oficjalnym czynnikiem rankingowym w SEO, obejmują:
- Largest Contentful Paint (LCP) – mierzy szybkość wczytywania głównej treści, która powinna być poniżej 2,5 sekundy,
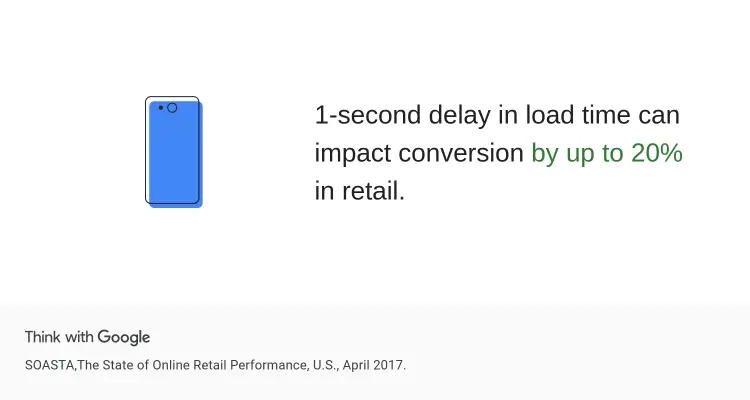
Świadomość, że nawet 1-sekundowe opóźnienie w czasie ładowania strony może obniżyć współczynnik konwersji aż o 20%, powinna skłaniać do utrzymywania czasu ładowania poniżej 3 sekund. Szybka witryna nie tylko wspina się wyżej w rankingach wyszukiwania, ale też bezpośrednio przekłada się na lepsze wyniki sprzedażowe.

- Interaction to Next Paint (INP) – sprawdza responsywność witryny na interakcje użytkownika, z limitem do 200 milisekund,
- Cumulative Layout Shift (CLS) – ocenia stabilność wizualną podczas ładowania, z optymalną wartością poniżej 0,1.
- czas odpowiedzi serwera (TTFB) – poniżej 200 milisekund,
- pierwsza treść (FCP) – poniżej 1.8 sekundy,
Google wykorzystuje dane z Chrome User Experience Report do analizy tych wskaźników w rzeczywistych warunkach, premiując witryny osiągające dobre wyniki we wszystkich trzech metrykach.
Jakie czynniki techniczne najbardziej wpływają na szybkość strony?
Najważniejszymi czynnikami technicznymi wpływającymi na szybkość strony są optymalizacja grafik, minifikacja kodu, wydajność serwera oraz wykorzystanie CDN. Warto przyjrzeć się technicznym aspektom, które mają na nią największy wpływ.
- optymalizacja grafik: kompresja obrazów, format WebP i lazy loading,
- minifikacja kodu: optymalizacja plików HTML, CSS i JavaScript,
- wydajność serwera: czas odpowiedzi poniżej 200ms,
- zarządzanie zasobami: minimalizacja zapytań HTTP i przekierowań,
- sieć CDN: szybka dystrybucja treści globalnie.
Jednym z podstawowych działań jest optymalizacja grafik. Dzięki odpowiedniej kompresji możemy zredukować ich rozmiar nawet o cztery piąte. Implementacja formatu WebP oraz mechanizmu lazy loading pozwoli na jeszcze efektywniejsze zarządzanie zasobami graficznymi.
Nie mniej istotna jest dbałość o kod źródłowy. Minifikacja plików HTML, CSS i JavaScript, a także eliminacja zbędnych fragmentów kodu przynoszą wymierne korzyści. Warto też połączyć rozproszone pliki i zastosować kompresję GZIP lub Brotli.
Solidna infrastruktura serwerowa to podstawa sprawnie działającej strony. Dobry hosting powinien zapewniać czas odpowiedzi poniżej 200ms. Odpowiednie dostrojenie serwera i bazy danych, wraz z systematycznymi aktualizacjami, gwarantuje płynne działanie całego systemu.
W kwestii zarządzania zasobami najważniejsza jest minimalizacja liczby zapytań HTTP i unikanie niepotrzebnych przekierowań. Najważniejsze elementy witryny powinny ładować się w pierwszej kolejności. Warto też ograniczyć liczbę wtyczek do niezbędnego minimum.
Współczesne rozwiązania technologiczne oferują szereg możliwości poprawy wydajności. Sieć CDN umożliwia błyskawiczną dystrybucję treści globalnie, podczas gdy browser caching i protokół HTTP/2 optymalizują transfer danych.
Projektując szybką stronę nie można zapomnieć o użytkownikach mobilnych. Responsywność i inteligentne ładowanie zasobów są obecnie standardem, a dla wybranych sekcji witryny warto rozważyć technologię AMP.
Jak hosting i infrastruktura wpływają na wydajność?
Wydajny hosting i solidna infrastruktura techniczna bezpośrednio wpływają na szybkość ładowania strony, jej dostępność oraz wydajność. Te elementy w znacznym stopniu determinują, jak sprawnie działa strona i jak jest postrzegana przez wyszukiwarki.
- dyski SSD zapewniające do 20 razy szybszy dostęp do danych niż HDD,
- najnowsza wersja PHP zwiększająca wydajność witryny nawet trzykrotnie,
- certyfikat SSL poprawiający bezpieczeństwo i wspierający pozycjonowanie,
- strategiczne umiejscowienie serwerów wpływające na TTFB,
- dedykowane zasoby gwarantujące niezawodność.
Solidna infrastruktura wymaga starannej konfiguracji serwera – czy to Apache, czy Nginx. Istotne jest też właściwe zarządzanie pamięcią podręczną i wykorzystanie zaawansowanych metod kompresji jak GZIP czy Brotli. Nie można zapominać o zoptymalizowaniu baz danych i skutecznej ochronie przed atakami DDoS.
- szybkość łącza minimum 100 Mbps,
- odpowiednia moc obliczeniowa procesora,
- wystarczająca ilość pamięci RAM,
- wydajne nośniki danych,
- optymalna liczba obsługiwanych połączeń.
Niedostatecznie zoptymalizowany hosting może prowadzić do poważnych konsekwencji. Wolne ładowanie strony skutkuje wyższym współczynnikiem odrzuceń, pogarsza się czas odpowiedzi serwera, a niestabilne działanie witryny może znacząco obniżyć jej pozycję w wynikach wyszukiwania.
Planując wybór hostingu, warto dokładnie przeanalizować skalę projektu, przewidywane natężenie ruchu oraz specyficzne wymogi używanego CMS-a. Takie przemyślane podejście pozwoli uniknąć nieprzyjemnych niespodzianek w przyszłości.
Dlaczego optymalizacja zasobów jest istotna dla szybkości?
Optymalizacja zasobów bezpośrednio przekłada się na lepsze doświadczenie użytkownika i wyższe pozycje w wynikach wyszukiwania.
Sprawne zarządzanie zasobami ma duży wpływ na szybkość ładowania strony z kilku ważnych powodów:
- Mniejsza objętość danych – zoptymalizowane pliki są lżejsze, co skraca czas ich przesyłania przez sieć
- Redukcja żądań HTTP – ograniczenie liczby plików zmniejsza ilość zapytań do serwera, przyspieszając ładowanie strony
- Efektywniejsze renderowanie – browser szybciej przetwarza zoptymalizowane zasoby, co skraca czas wyświetlenia treści
- Lepsza wydajność na urządzeniach mobilnych – szczególnie ważna przy wolniejszych połączeniach i słabszych procesorach
- Niższe obciążenie serwera – mniejsze pliki to mniejsze zużycie przepustowości i zasobów serwerowych
- Pozytywny wpływ na Core Web Vitals – bezpośrednia poprawa metryk LCP i INP, kluczowych dla SEO
- Oszczędność transferu danych – ważna dla użytkowników z limitowanymi pakietami internetowymi
Jak wykorzystać CDN i cachowanie do poprawy wydajności?
Wykorzystanie CDN i cachowania do poprawy wydajności strony w SEO polega na wdrożeniu sieci serwerów CDN oraz wielopoziomowego mechanizmu pamięci podręcznej, co znacząco redukuje czas ładowania witryny i poprawia jej pozycję w wynikach wyszukiwania.
Sieć serwerów CDN, rozlokowana w strategicznych punktach na całym świecie, umożliwia dostarczanie treści z najbliższej użytkownikowi lokalizacji, redukując czas oczekiwania na załadowanie strony nawet o ponad połowę.
- prawidłowa konfiguracja DNS i integracja z witryną,
- dostosowanie ustawień do wymagań projektu,
- wybór renomowanego dostawcy CDN.
Mechanizm cachowania działa wielopoziomowo i wymaga odpowiedniej konfiguracji:
- pamięć podręczna przeglądarki: wymaga ustawienia nagłówków Cache-Control,
- serwer hostingowy: odciąża bazę danych nawet o 70%,
- infrastruktura CDN: zapewnia szybszą dystrybucję treści.
By utrzymać wysoką skuteczność wdrożonych rozwiązań, należy regularnie:
- analizować statystyki wykorzystania pamięci podręcznej,
- mierzyć szybkość odpowiedzi z różnych lokalizacji,
- kontrolować efektywność mechanizmów buforowania.
Synergia CDN i cachowania przekłada się na imponującą redukcję czasu pierwszego bajta, poprawę kluczowych wskaźników wydajności i lepszą widoczność w wyszukiwarkach.
Jak skutecznie optymalizować szybkość strony?
Najważniejsze elementy optymalizacji szybkości strony to kompresja zasobów, efektywne zarządzanie pamięcią cache oraz wydajny hosting.
- kompresja plików poprzez GZIP (redukcja wielkości nawet o 90%),
- minimalizacja kodu źródłowego i optymalizacja obrazów (WebP, AVIF),
- konfiguracja buforowania po stronie przeglądarki i serwera,
- wykorzystanie sieci CDN dla szybszego dostępu do treści,
- wybór hostingu z krótkim czasem odpowiedzi TTFB,
- aktualizacja PHP i optymalizacja bazy danych.
By dodatkowo zwiększyć wydajność strony, należy wdrożyć mechanizm leniwego ładowania multimediów oraz zadbać o priorytetowe wyświetlanie treści znajdujących się w górnej części witryny. Łączenie plików skutecznie ograniczy liczbę zapytań HTTP.
- regularne testy w PageSpeed Insights,
- monitorowanie Core Web Vitals,
- analiza logów serwerowych.
Konsekwentne stosowanie tych rozwiązań nie tylko poprawi wyniki testów wydajnościowych, ale także zwiększy komfort użytkowników i pozytywnie wpłynie na pozycjonowanie w wyszukiwarce Google.
Jakie są najlepsze praktyki optymalizacji obrazów i multimediów?
Optymalizacja obrazów i multimediów wymaga przede wszystkim skutecznej kompresji plików oraz właściwego kodowania HTML. Nowoczesny format WebP redukuje wagę obrazów o około 33% w stosunku do klasycznego JPEG-a. Warto też skorzystać z narzędzi jak TinyPNG, które skutecznie zmniejszą rozmiar plików JPG i PNG, zachowując ich pierwotną jakość.
- kompresja plików do formatu WebP dla redukcji wagi o 33%,
- konwersja animacji GIF na formaty MP4 lub WebM dla 80% oszczędności,
- wykorzystanie narzędzi kompresujących jak TinyPNG,
- implementacja lazy loading dla optymalizacji wczytywania,
- przygotowanie różnych rozmiarów grafik dla urządzeń mobilnych.
Równie ważne jest odpowiednie kodowanie grafik w HTML-u. Precyzyjne określenie wymiarów zapobiega chaotycznemu układowi strony w trakcie wczytywania. Zaimplementuj lazy loading – dzięki niemu obrazy poza widocznym obszarem załadują się dopiero, gdy będą potrzebne.
Rozmiar grafik powinien idealnie pasować do miejsca, w którym są wyświetlane. Pamiętaj o przygotowaniu mniejszych wersji dla smartfonów i tabletów, wykorzystując atrybuty srcset i sizes. To znacząco przyspieszy ładowanie na urządzeniach mobilnych.
- usuwanie zbędnych danych EXIF z metadanych,
- nadawanie sensownych nazw plikom graficznym,
- uzupełnianie atrybutów alt dla lepszego SEO,
- czyszczenie kodu SVG z nadmiarowych elementów,
- umieszczanie materiałów wideo na platformach streamingowych.
Materiały wideo najlepiej umieścić na profesjonalnych platformach streamingowych jak YouTube czy Vimeo. Pliki dźwiękowe warto przekonwertować do wydajnych formatów AAC lub MP3.
Jak zoptymalizować kod CSS i JavaScript?
Metody optymalizacji kodu CSS i JavaScript to: minifikacja, łączenie plików oraz odpowiednie wczytywanie zasobów. Warto poznać skuteczne metody, które sprawią, że nasza strona będzie działać sprawniej.
- minifikacja – oczyszczenie kodu ze zbędnych elementów – spacji i komentarzy poprzez narzędzia jak UglifyJS czy Clean-CSS,
- łączenie plików – scalenie arkuszy stylów i skryptów w pojedyncze pliki, co ogranicza komunikację z serwerem,
- optymalne wczytywanie – umieszczenie CSS w sekcji head, a JavaScript z atrybutami async lub defer,
- tree-shaking – usuwanie nieużywanych selektorów CSS i zbędnych funkcji JavaScript,
- kompresja danych – wykorzystanie algorytmów GZIP lub Brotli redukujących ilość przesyłanych informacji o 70-80%.
Dopełnieniem optymalizacji jest przemyślane cachowanie. Wymaga to odpowiedniej konfiguracji nagłówków i wykorzystania service workers, a także ustalenia optymalnego czasu przechowywania plików w pamięci podręcznej przeglądarki. Wszystkie te działania nie tylko przyspieszają ładowanie strony, ale też poprawiają jej widoczność w wyszukiwarkach.
Jak przyspieszyć ładowanie strony na urządzeniach mobilnych?
Najskuteczniejszym sposobem na przyspieszenie ładowania strony na urządzeniach mobilnych jest wdrożenie technologii AMP, optymalizacji kodu oraz kompresji zasobów.
- lazy loading: wczytywanie multimediów dopiero podczas przewijania strony do danej sekcji,
- kompresja zasobów: minifikacja kodu, wydajne algorytmy kompresji i konwersja grafik do formatu WebP,
- zarządzanie cache’m: wykorzystanie pamięci podręcznej przeglądarki, service workers i localStorage,
- optymalizacja treści: priorytetowe ładowanie kluczowych styli CSS i opóźnione wczytywanie skryptów JavaScript,
- architektura techniczna: responsywność, minimalizacja przekierowań i wykorzystanie sieci CDN.
Implementacja AMP znacznie redukuje czas ładowania witryny poprzez optymalizację kodu i wykorzystanie pamięci podręcznej Google. Wprowadzenie tych usprawnień przekłada się na lepsze wyniki Core Web Vitals i wyższą pozycję w mobilnym indeksie Google.
Jak mierzyć i monitorować szybkość strony?
Skoro już wiadomo, dlaczego szybkość strony ma znaczenie, warto przyjrzeć się, jak ją dokładnie analizować. Aby skutecznie mierzyć i monitorować szybkość strony pod kątem SEO, należy wykorzystać specjalistyczne narzędzia oraz regularnie analizować główne wskaźniki wydajności.
Jakie narzędzia wykorzystać do analizy wydajności?
- Google PageSpeed Insights – umożliwia analizę wydajności strony na urządzeniach mobilnych i desktopowych z wykorzystaniem danych rzeczywistych użytkowników (Chrome User Experience Report). Narzędzie dostarcza szczegółowych informacji o Core Web Vitals wraz z praktycznymi wskazówkami optymalizacyjnymi.
- Lighthouse (wbudowany w Chrome DevTools) – oferuje kompleksową ocenę wydajności, uwzględniając nie tylko szybkość działania, ale również aspekty SEO, dostępności i zgodności ze standardami. Umożliwia testowanie strony w różnych warunkach sieciowych.
- GTmetrix – dostarcza rozbudowanych raportów dotyczących czasu ładowania, rozmiaru elementów strony oraz wskaźników YSlow. Pozwala na testowanie z różnych lokalizacji geograficznych.
- WebPageTest – umożliwia dokładną analizę wydajności z uwzględnieniem lokalizacji, warunków sieciowych i przeglądarek. Narzędzie prezentuje proces ładowania za pomocą wykresów wodospadowych, co ułatwia identyfikację wąskich gardeł.
- Google Search Console – w zakładce „Podstawowe wskaźniki internetowe” (Core Web Vitals) prezentuje raporty dotyczące rzeczywistych doświadczeń użytkowników oraz problemy związane z wersją mobilną strony.
Testy wydajnościowe należy przeprowadzać:
- po istotnych zmianach w witrynie,
- comiesięcznie dla głównych podstron,
- przy wzroście ruchu organicznego,
- po aktualizacjach systemu CMS lub wtyczek.
Systematyczna dokumentacja wyników pozwala na śledzenie trendów wydajnościowych, weryfikację skuteczności zmian oraz wczesne wykrywanie potencjalnych problemów.
Jak interpretować i wykorzystać wyniki testów szybkości?
LCP (Largest Contentful Paint) – Ten wskaźnik mierzy czas, jaki upływa od momentu załadowania strony do momentu, gdy największy widoczny element (np. obraz, tekst) jest gotowy do wyświetlenia. Im krótszy czas, tym lepiej. Idealnie powinno to być poniżej 2,5 sekundy, a powyżej 4 sekund zaczyna wpływać na negatywne doświadczenie użytkowników.
INP (Interaction to Next Paint) – INP ocenia czas, który upływa od interakcji użytkownika (np. kliknięcie przycisku) do momentu, gdy strona zaczyna reagować. Optymalny czas to poniżej 200 ms. Jeśli wynik jest wyższy, użytkownicy mogą odczuwać opóźnienia, co wpływa na wrażenia z użytkowania.
CLS (Cumulative Layout Shift) – Mierzy, jak bardzo elementy strony przesuwają się podczas ładowania. Wysoki wynik oznacza, że strona jest niestabilna, co może irytować użytkowników. Optymalnie powinno to być poniżej 0,1. Wynik powyżej tej wartości może powodować nieprzyjemne zmiany układu strony, co wpływa na wrażenia użytkowników.
TTFB (Time to First Byte) – Określa, jak szybko serwer odpowiada na zapytanie. Im krótszy czas, tym szybciej strona zaczyna ładować się w przeglądarce. Wartość poniżej 200 ms jest uznawana za dobrą. Długi TTFB może wskazywać na problemy z serwerem lub hostingiem.
Wyniki testów szybkości dostarczają cennych wskazówek, które pomagają poprawić wydajność strony. Oto kilka sposobów, jak je wykorzystać:
- Identyfikacja problemów: Analizując wyniki testów, można zlokalizować elementy, które spowalniają ładowanie strony, np. duże obrazy, zbyt duże pliki CSS/JS czy wolne serwery. To pierwszy krok do ich optymalizacji.
- Optymalizacja czasu ładowania: Jeśli LCP, TTFB lub INP są powyżej zalecanych wartości, warto skupić się na przyspieszeniu ładowania strony poprzez np. kompresję plików, poprawę jakości hostingu czy zastosowanie lazy loadingu.
- Zwiększenie stabilności wizualnej: Jeśli wynik CLS jest za wysoki, należy przeanalizować rozmieszczenie elementów strony, aby zapobiec ich przesuwaniu podczas ładowania. Może to obejmować poprawienie rozmiarów obrazów i fontów.
- Monitorowanie postępów: Regularne testowanie pozwala na śledzenie, czy wprowadzone zmiany przynoszą oczekiwane efekty i pomagają utrzymać stronę w dobrej kondycji.
- Dostosowanie do urządzeń mobilnych: Jeśli wyniki dla wersji mobilnej strony są gorsze niż dla desktopowej, warto skoncentrować się na optymalizacji pod kątem mobilnych użytkowników, gdzie szybkość ładowania ma szczególne znaczenie.
Czy szybkość witryny jest czynnikiem rankingowym Google?
Tak, szybkość witryny jest istotnym czynnikiem rankingowym Google, oficjalnie uwzględnianym w algorytmach od 2010 roku. Obecnie ocena wydajności opiera się na danych z rzeczywistego ruchu użytkowników Chrome oraz wynikach testów przeprowadzanych w warunkach laboratoryjnych.
Szybkość nabiera szczególnego znaczenia w przypadku urządzeń mobilnych i konkurencyjnych fraz wyszukiwania. Jest to zwłaszcza istotne w sektorze e-commerce oraz mediów cyfrowych, gdzie użytkownicy oczekują błyskawicznego dostępu do informacji i produktów.
Czy artykuł był pomocny?
Oceń nasz artykuł, to wiele dla nas znaczy!
Porozmawiajmy!
Specjalistka SEO z 6-letnim doświadczeniem w branży digital marketingu. Łączy analityczne podejście z kreatywnością, tworząc strategie SEO, które realnie wspierają rozwój biznesu. Specjalizuje się w technicznym SEO oraz budowaniu strategii contentowych. W pracy ceni testowanie nieszablonowych rozwiązań, które pomagają jej patrzeć na SEO z różnych perspektyw. Prywatnie miłośniczka kuchni roślinnej i dźwięków, które wykraczają poza mainstream.