Spis treści

GTmetrix to bezpłatne narzędzie online do analizy wydajności stron internetowych. Pozwala na ocenę szybkości ładowania, rozmiaru strony i identyfikuje obszary do optymalizacji. Użytkownik otrzymuje raport z oceną i wskazówkami, jak poprawić działanie witryny.
Zastanawiasz się, jak z niego korzystać i jak interpretować dane w raporcie? Sprawdź, co dokładnie oferuje GTmetrix i jak wyciągnąć z niego maksimum korzyści.
Czym jest GTmetrix?
GTmetrix to jedno z najczęściej wykorzystywanych narzędzi do testowania wydajności stron internetowych. Analizuje czas ładowania, kod i zasoby witryny, a następnie generuje raport z oceną oraz listą działań, które warto wdrożyć, aby poprawić szybkość strony, doświadczenie użytkownika i wskaźniki Core Web Vitals – co przekłada się na lepsze pozycje w wynikach wyszukiwania.

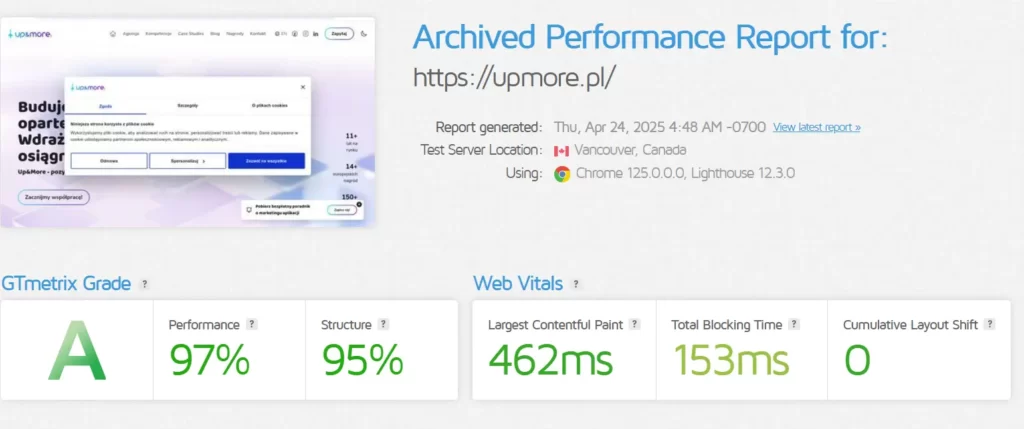
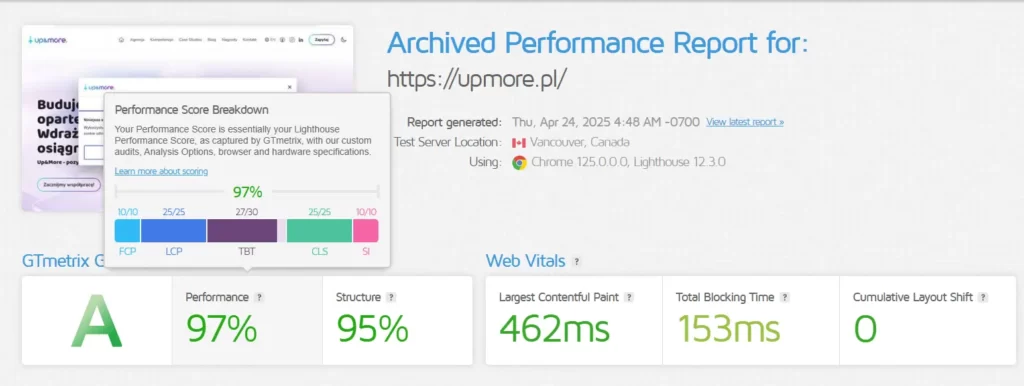
Zrzut ekranu z raportu GTmetrix – analiza wydajności witryny na podstawowych ustawieniach
Nie ogranicza się tylko do identyfikacji problemów, ale także dostarcza konkretnych wskazówek optymalizacyjnych dotyczących niewłaściwego cache’owania, zbyt dużych plików graficznych czy nieefektywnego kodu.

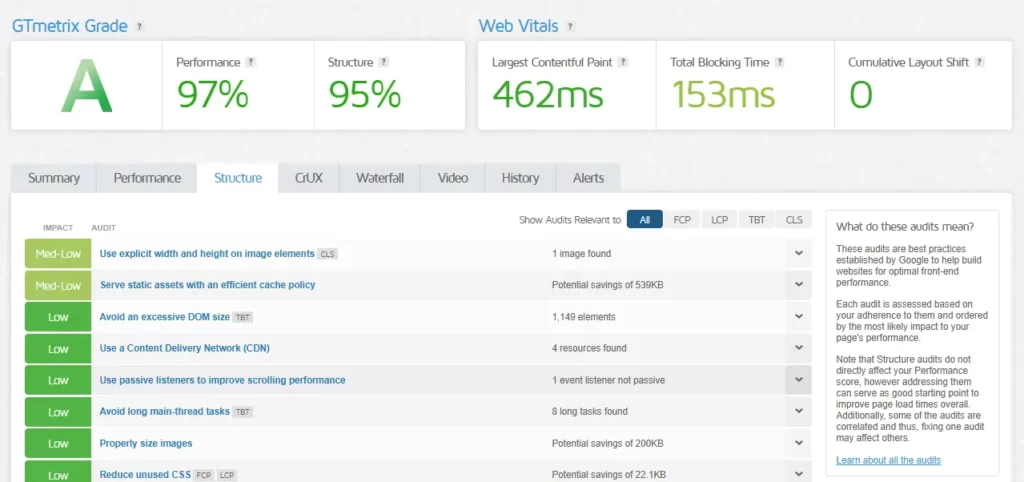
Zrzut ekranu z raportu GTmetrix – sekcja rekomendacji optymalizacji
Wersja PRO oferuje funkcje śledzenia zmian wydajności w czasie, co jest znacznym ułatwieniem przy długoterminowych projektach.
Jakie są główne funkcje GTMetrix?
GTMetrix oferuje zestaw funkcji do analizy zależnie od wariantu:
Podstawowe funkcje (wersja bezpłatna):
- Analiza kluczowych parametrów Core Web Vitals (LCP, INP, CLS)
- Generowanie szczegółowych raportów z oceną strony i wykresami
- Podstawowe testowanie wydajności z wybranej lokalizacji
- Identyfikacja problemów technicznych (nieoptymalne obrazy, nadmiar zapytań HTTP)
- Praktyczne rekomendacje optymalizacyji
- Diagnostyka kodu JavaScript, CSS oraz obrazów
- Wizualizacja procesu ładowania strony (Speed Visualization)
Rozszerzone funkcje (wersja premium):
- Testowanie z różnych lokalizacji geograficznych (globalne serwery testowe)
- Automatyzacja testów i harmonogramowanie analiz
- Dostęp do historycznych danych i trendów wydajności
- Zaawansowany monitoring strony
- Możliwość testowania na różnych urządzeniach mobilnych

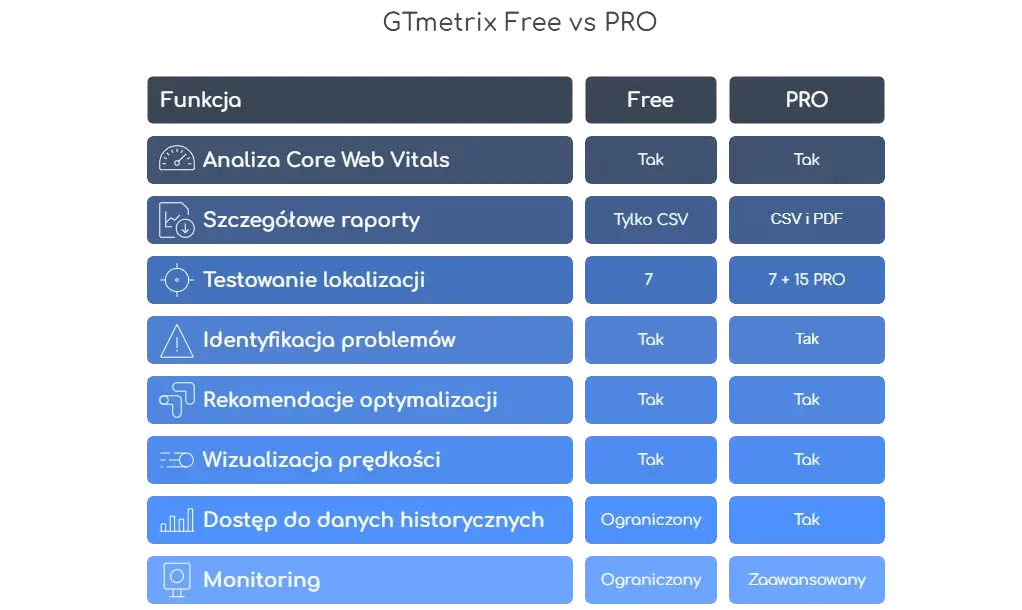
Infografika prezentująca porównanie planów GTmetrix PRO i Free
Czym GTMetrix różni się od innych narzędzi do testowania wydajności?
GTMetrix wyróżnia się przede wszystkim poprzez agregację danych z różnych źródeł w jednym miejscu. Dodatkowo oferuje szereg zaawansowanych funkcji, które czynią je niezastąpionym narzędziem dla specjalistów. Wśród nich warto wymienić:
Integracja kilku silników testowych – podczas gdy większość narzędzi bazuje na jednym systemie analitycznym, GTMetrix łączy wyniki z:
- Lighthouse,
- PageSpeed Insights
- YSlow,
co daje pełniejszy obraz wydajności w jednym, czytelnym raporcie.

Zaawansowane opcje testowania
- Geolokalizacja testów z wyborem serwerów na 7 lokalizacjach (w wersji PRO aż 23 lokalizacje)
- Symulacja różnych prędkości łącza (3G/4G/5G)
- Testowanie na różnych przeglądarkach i urządzeniach
- Możliwość pominięcia wybranych elementów (np. banerów cookies)
Kompleksowy monitoring wydajności
- Śledzenie historycznych trendów Core Web Vitals
- Automatyczne alerty o pogorszeniu parametrów
- Korelacja spadków wydajności z wprowadzanymi zmianami

Dane historyczne w GTmetrix źródło: https://gtmetrix.com/why-gtmetrix-pro.html
Najbardziej szczegółowe raporty
- Przejrzysty wykres, obrazujący proces ładowania poszczególnych elementów strony, co pomaga precyzyjnie zlokalizować wąskie gardła wydajności
- Wizualizacja procesu renderowania strony
- Konkretne rekomendacje z priorytetyzacją problemów

Wizualizacja procesu renderowania strony
Przyjazne funkcje dodatkowe
- Intuicyjny interfejs z czytelnymi wizualizacjami
- Łatwy eksport danych (PDF, CSV)
- oferuje API do integracji z systemami CI/CD i automatyzacji testów
Całość uzupełnia przyjazny interfejs z przejrzystymi wykresami i intuicyjną nawigacją. Wszystkie dane można łatwo wyeksportować, co ułatwia ich dalszą analizę i prezentację klientom.
Jak przeprowadzić test wydajności w GTmetrix?
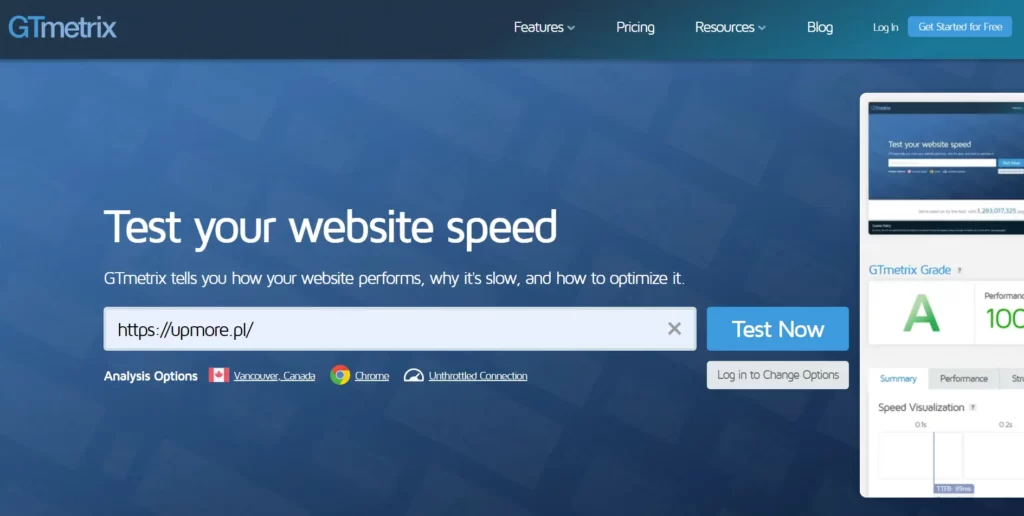
Przeprowadzenie testu w GTmetrix jest całkiem proste, narzędzie automatycznie przeprowadzi analizę według standardowych ustawień – wykorzystując serwer zlokalizowany w kanadyjskim Vancouver oraz desktop Chrome jako platformę testową. W tej konfiguracji parametry połączenia pozostają w ustawieniach domyślnych.

Zrzut ekranu strony głównej GTmetrix
Już po minucie otrzymasz kompleksowy raport zawierający nie tylko szczegółową ocenę performance’u, ale także konkretne sugestie optymalizacyjne dla Twojej witryny.
Warto wspomnieć, że podstawowa funkcjonalność GTMetrix jest dostępna za darmo i bez rejestracji.
Jeśli jednak zdecydujesz się utworzyć bezpłatne konto, zyskasz dostęp do archiwum testów oraz możliwość personalizacji kluczowych parametrów analizy.

Zrzut ekranu podstawowych ustawień raportu GTmetrix dostępnych po zalogowaniu
Posiadacze kont premium mają dostęp do rozszerzonych opcji konfiguracji testu.
Jak wykonać pierwszy test strony?
Aby przeprowadzić test wydajności w GTMetrix należy wejść na gtmetrix.com, wprowadzić adres strony, a następnie kliknąć przycisk analizy “Test now”
Pamiętaj: wprowadź pełny URL wraz z protokołem https:// lub http://
Po zakończonej analizie otrzymasz szczegółowy raport zawierający:
- wskaźniki Performance Score i Web Vitals,
- wykres Waterfall z czasami ładowania elementów,
- propozycje konkretnych usprawnień dla witryny,
- możliwość archiwizacji i eksportu raportu do PDF,
- opcję konfiguracji ciągłego monitorowania wydajności strony.
Wskazówka: Dla najbardziej miarodajnych wyników warto wykonać kilka testów w różnych porach dnia i porównać średnie wartości. Umiejętność konfiguracji zaawansowanych ustawień może znacząco wpłynąć na dokładność wyników.

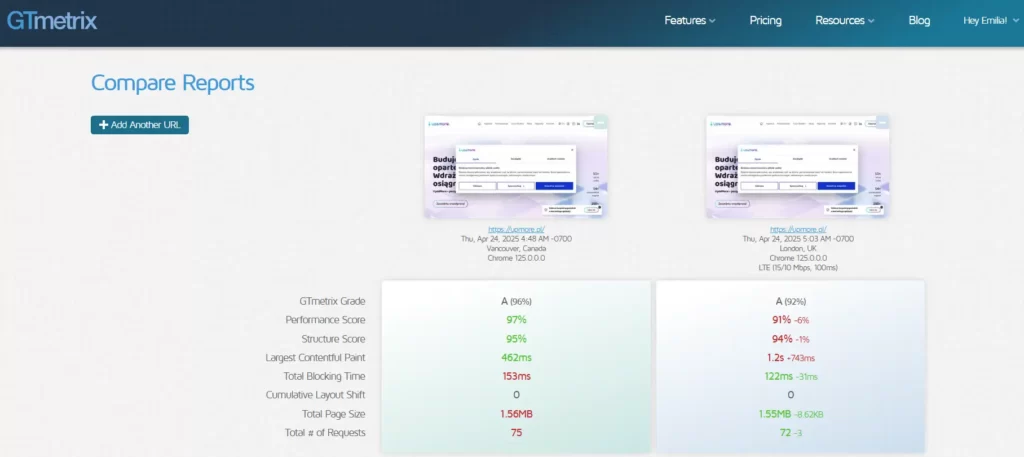
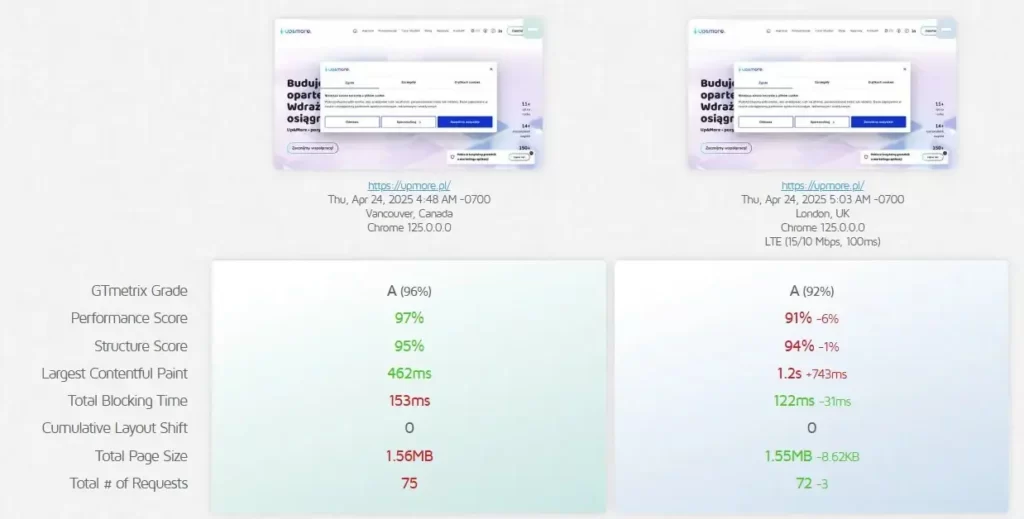
Zrzut ekranu z raportu porównawczego wyników wydajności strony na różnych parametrach GTmetrix
Jak skonfigurować zaawansowane ustawienia testów?
GTMetrix pozwala na dokładne dostosowanie parametrów testu do konkretnych potrzeb. Konfiguracja zaawansowanych ustawień jest kluczowa dla uzyskania miarodajnych wyników odzwierciedlających rzeczywiste doświadczenia użytkowników.
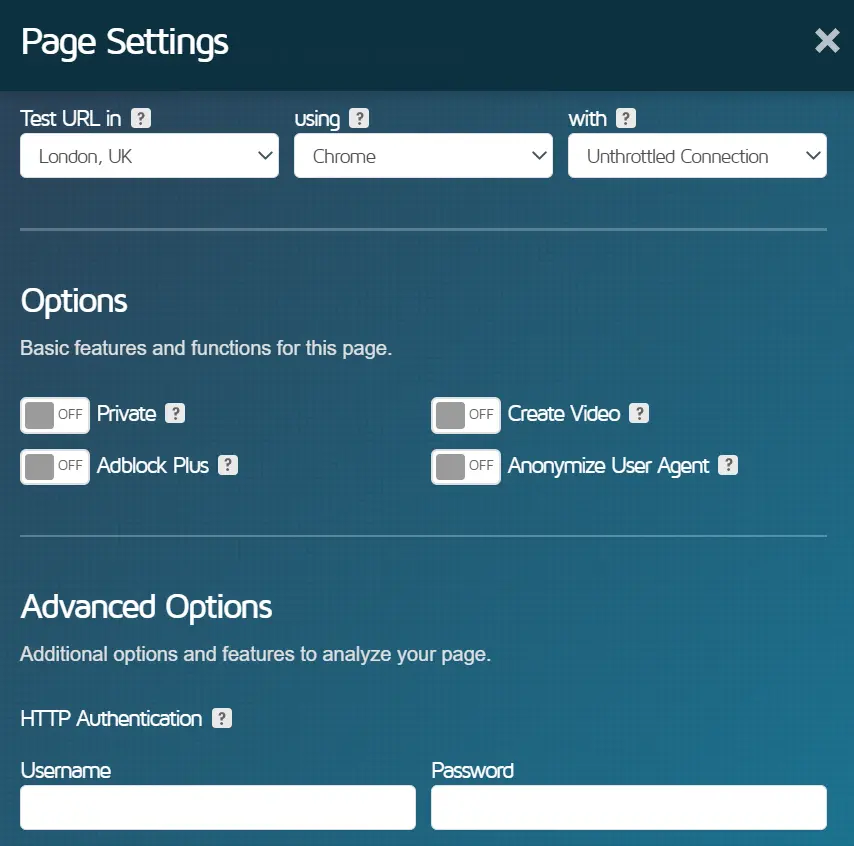
Aby skonfigurować ustawienia testu, kliknij przycisk „Page Settings” z ikonką koła zębatego przed uruchomieniem testu lub wybierz opcje z rozwijanego menu.
Dostępne opcje konfiguracyjne obejmują:
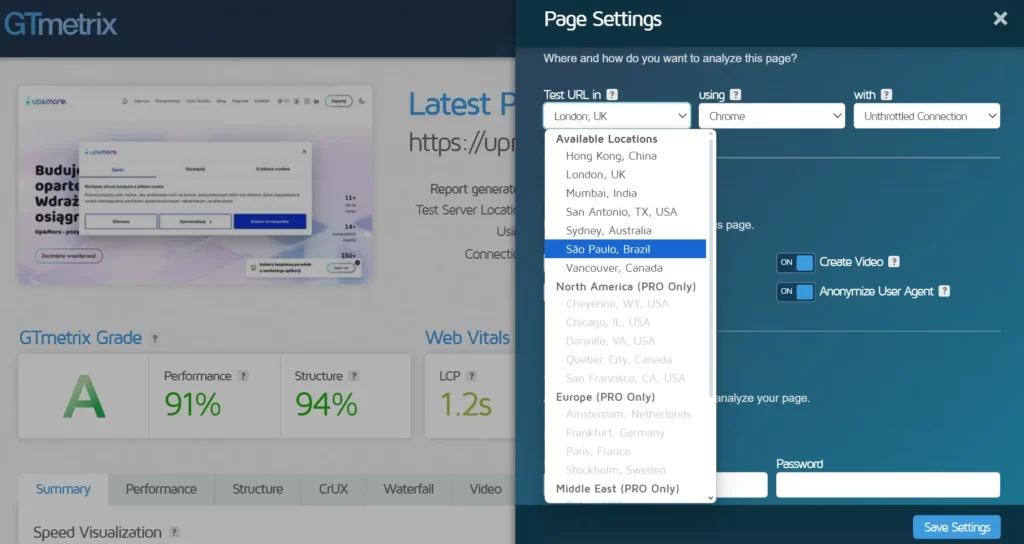
- Wybór lokalizacji testowej – w wersji bezpłatnej możesz wybrać jeden z 7 serwerów testowych (Vancouver, Londyn, São Paulo, Sydney, Mumbai, Hong Kong i San Antonio), natomiast wersja PRO oferuje dostęp do dodatkowych 15 lokalizacji premium (m.in. Frankfurt, Paryż, Tokio, Dubaj, Chicago, Amsterdam)

Zrzut ekranu z ustawień GTmetrix zmiana lokalizacji testowej
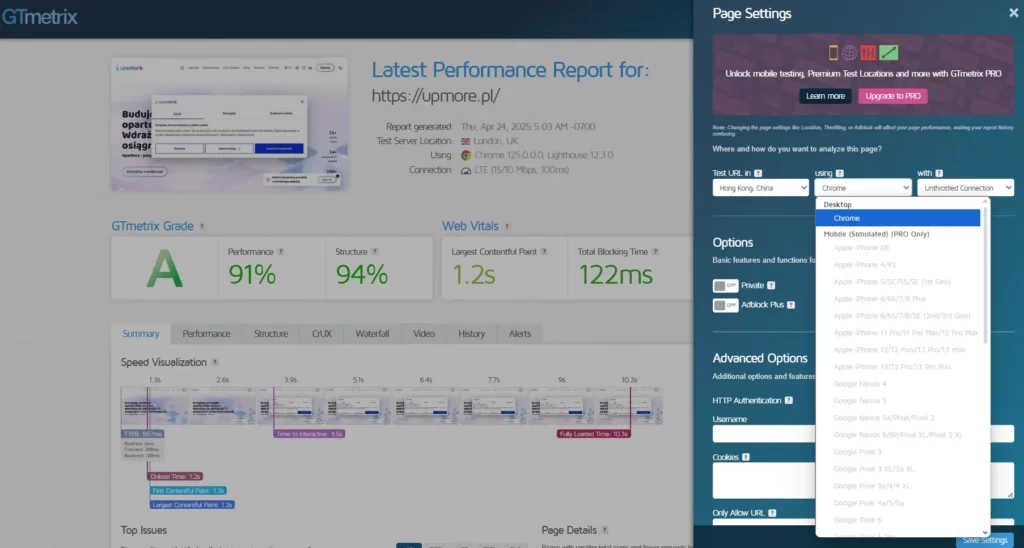
- Ustawienia urządzenia – wybierz między komputerem stacjonarnym a urządzeniem mobilnym. W wersji PRO dostępna jest symulacja ponad 40 konkretnych urządzeń mobilnych (iPhone, Galaxy, Pixel itp.)

Zrzut ekranu z ustawień raportu GTmetrix prezentujący warianty urządzeń do wyboru w symulacji w wersji PRO
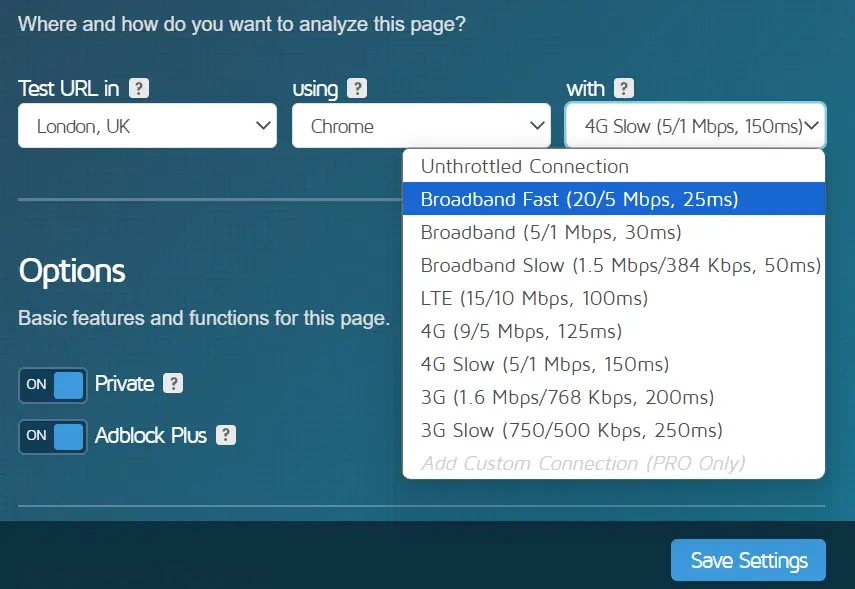
- Warunki sieciowe – ustaw prędkość połączenia od wolnego 3G po szybkie łącze światłowodowe z możliwością precyzyjnej regulacji opóźnień i przepustowości

Zrzut ekranu z ustawień raportu GTmetrix prezentujący warianty szybkości połączenia w symulacji
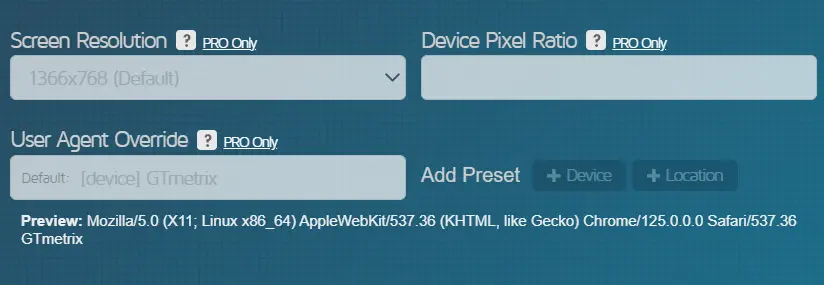
- Konfiguracja przeglądarki (w wersji PRO) – dostosuj User Agent oraz rozdzielczość ekranu (szczególnie przydatne przy testowaniu responsywności)

Zrzut ekranu z ustawień konfiguracji przeglądarki w GTmetrix PRO
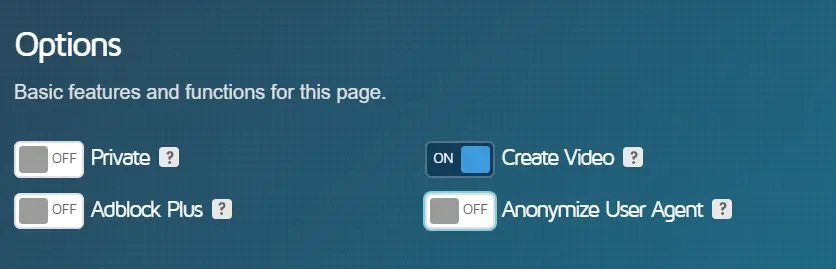
- Opcje dokumentacji procesu – włącz rejestrację ładowania strony, tworzenie filmów MP4 i wykonywanie zrzutów ekranu w kluczowych momentach

Zrzut ekranu z podstawowych ustawień konfiguracji przeglądarki w GTmetrix
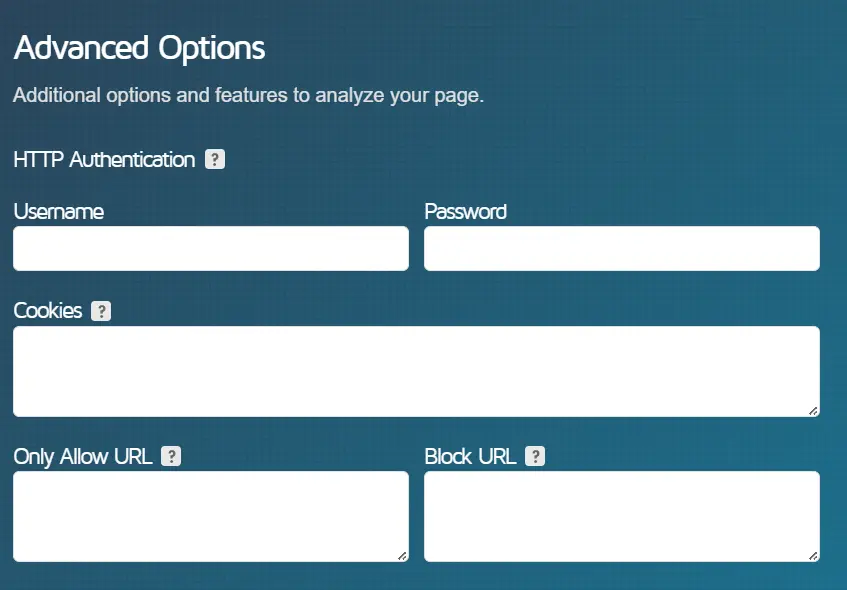
- Opcje autoryzacji – skonfiguruj dostęp do stron wymagających logowania poprzez Basic Auth lub zarządzaj ciasteczkami
- Zarządzanie zasobami – kontroluj ładowanie treści poprzez blokowanie reklam, trackerów oraz tworzenie białych i czarnych list adresów URL

Zrzut ekranu z zaawansowanych ustawień konfiguracji przeglądarki w GTmetrix
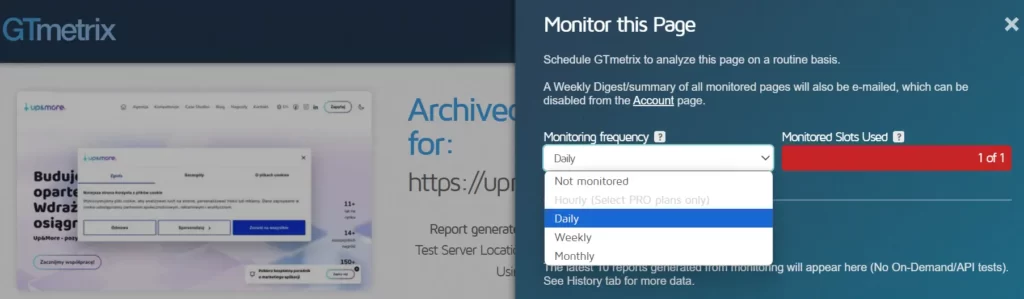
- Parametry monitoringu – określ częstotliwość testów (nawet co godzinę w wersji PRO), skonfiguruj progi alertów wydajnościowych i ustaw automatyczne powiadomienia

Zrzut ekranu ustawień Gtmetrix – częstotliwość monitoringu
- Dodatkowe opcje – zatrzymanie testu po pełnym załadowaniu strony, zachowanie zasobów, modyfikacja ustawień DNS i wiele innych

Zrzut ekranu ustawień Zrzut ekranu ustawień Gtmetrix – zmiana DNS
Użytkownicy wersji PRO mogą dodatkowo korzystać z funkcji takich jak 6-miesięczny dostęp do danych Chrome User Experience Report (CrUX), nieograniczone tagowanie i filtrowanie raportów, priorytet w kolejce testów oraz możliwość pobierania pełnych raportów w formacie PDF.
Warto pamiętać, że wybór właściwych ustawień może znacząco wpłynąć na otrzymane wyniki.
Na przykład, test wykonany z serwera w Azji dla strony hostowanej w Europie wykaże dłuższy czas ładowania niż ten sam test przeprowadzony z lokalizacji europejskiej.

porównanie wyników testu wydajności strony GTmetrix: Kanada vs Londyn
Podobnie, symulacja urządzenia mobilnego z wolnym połączeniem 3G pokaże zupełnie inne wyniki niż test na komputerze stacjonarnym z szybkim łączem.
Jak interpretować wyniki testów GTmetrix?
Raport GTmetrix prezentuje wyniki w dwóch głównych formach: skali literowej (A-F, gdzie A oznacza najlepszą ocenę) oraz wyniku procentowego (0-100%), przy czym wynik powyżej 85% wskazuje na dobrą wydajność strony. Ta ocena ogólna stanowi punkt wyjścia do głębszej analizy.
Jednak, aby jak najlepiej zrozumieć, jak działa Twoja witryna i co można poprawić, raport podzielimy na kilka sekcji:
1. Ocena ogólna (GTmetrix grade) – na początku zwróć uwagę na ogólną ocenę wydajności, która prezentowana jest zarówno w formie literowej, jak i procentowej. Ocena ta uwzględnia dwa czynniki: wydajność (Performance) oraz strukturę strony (Structure).

GTmetrix wskaźniki performance score i Web Witals
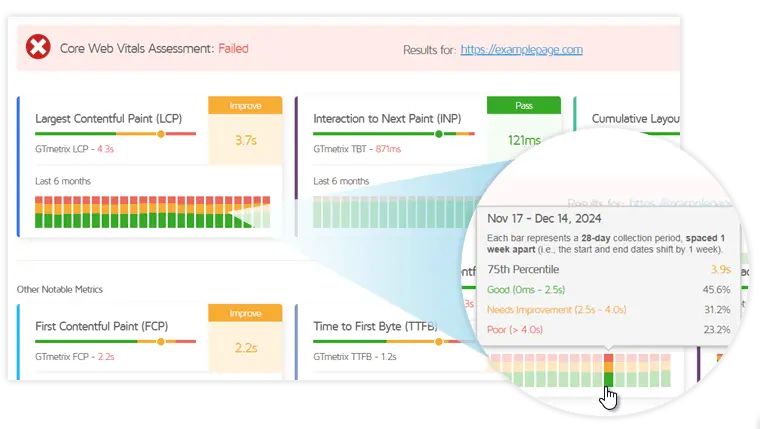
2. Kluczowe wskaźniki wydajności – następnie przeanalizuj wskaźniki, ze szczególnym uwzględnieniem Core Web Vitals

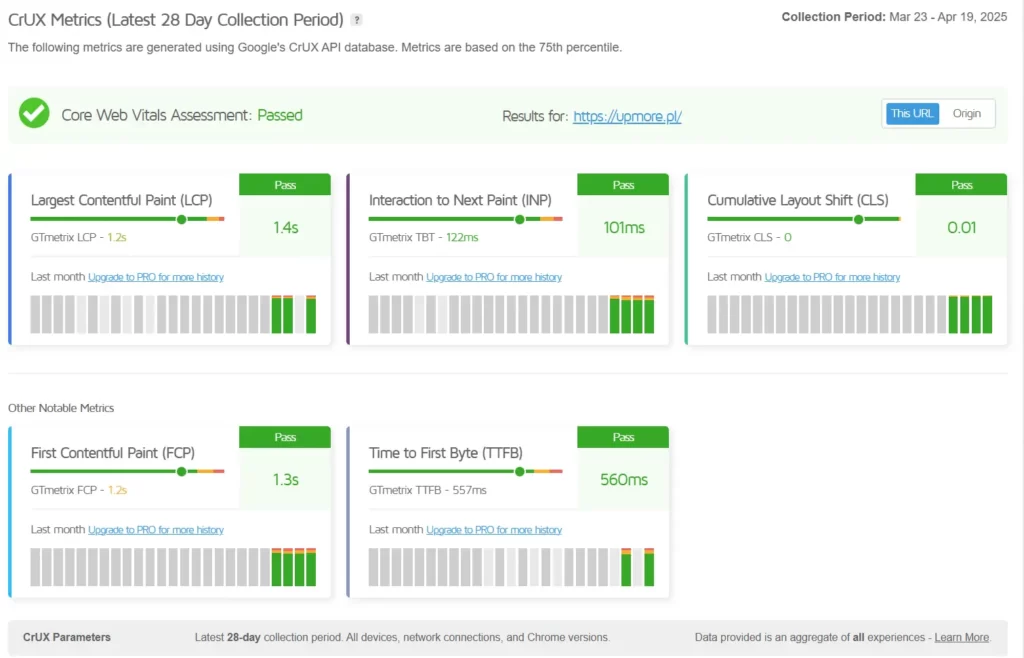
Zrzut ekranu GTmetrix analiza Core Web Vitals
3. Szczegółowa analiza techniczna:
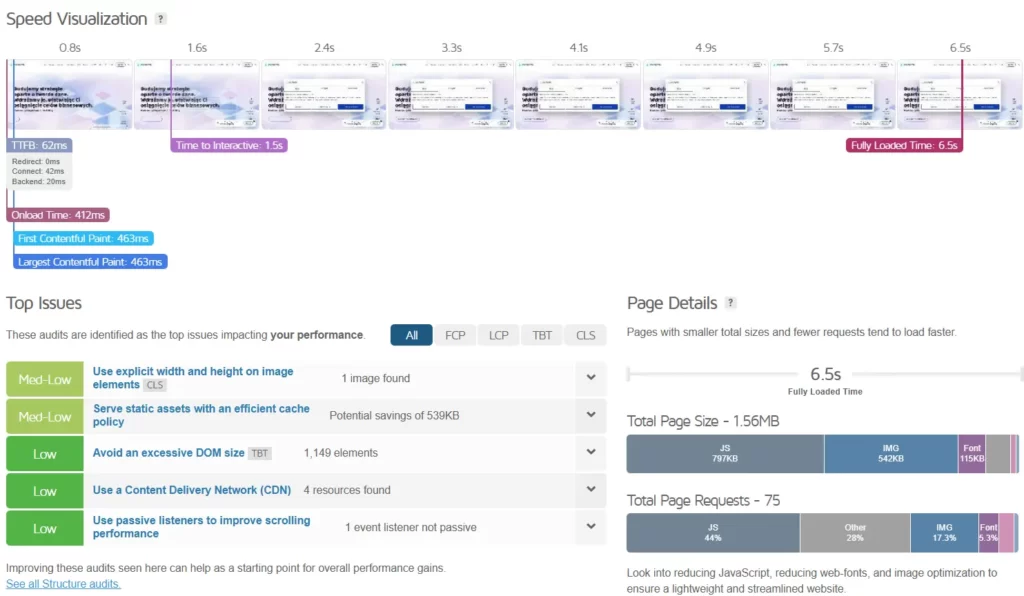
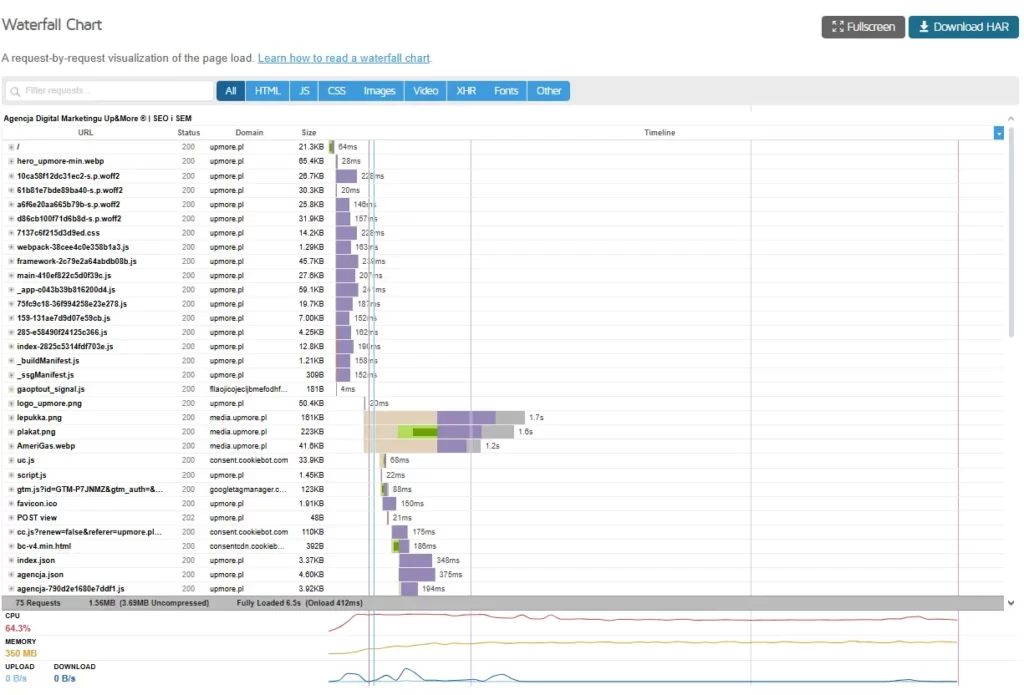
Wykres typu Waterfall – pokazuje, jak krok po kroku ładowane są poszczególne zasoby (obrazy, skrypty, style). Długie paski wskazują elementy spowalniające ładowanie – warto przyjrzeć się zwłaszcza czasom oczekiwania (fioletowy), pobierania (niebieski) i inicjacji.

Zrzut ekranu z raportu GTmetrix – wykres waterfall
Dane techniczne – sprawdź:
- całkowity czas pełnego załadowania strony (Fully Loaded Time)
- rozmiar strony (Total Page Size)
- liczbę zapytań HTTP (Total Page Requests)
Zasadniczo – im niższe wartości, tym lepiej.
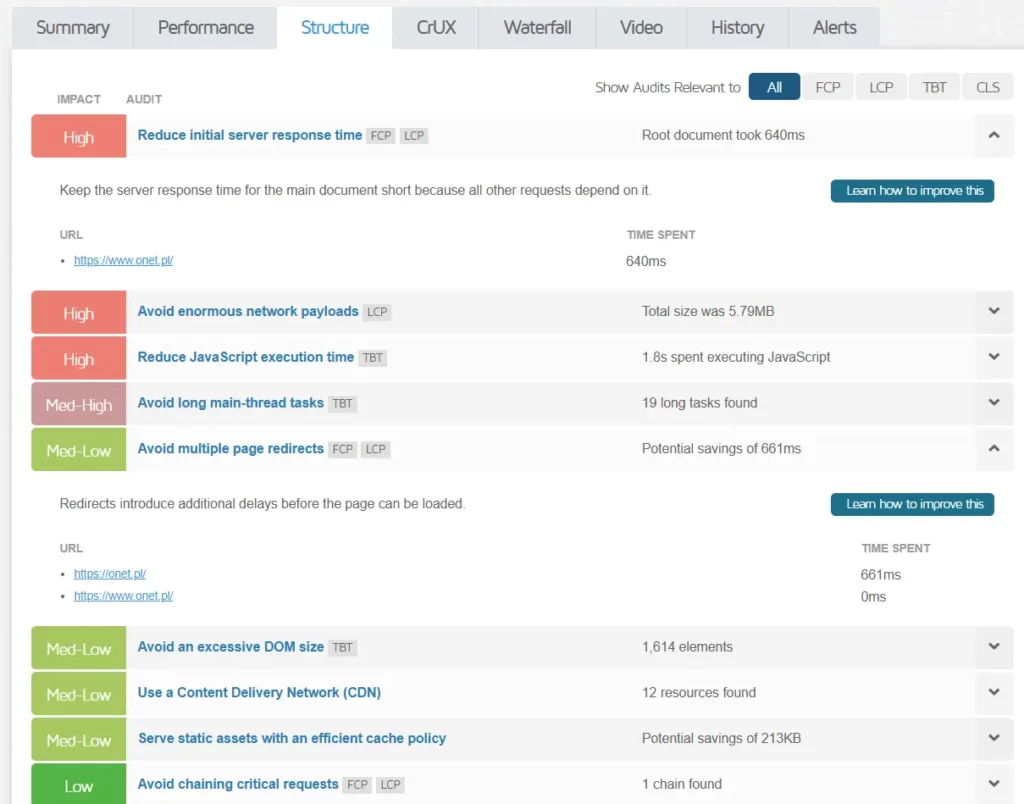
4. Rekomendacje (Top Issues) – To najważniejsza sekcja pod kątem działań optymalizacyjnych. GTMetrix wskazuje konkretne problemy i sugestie ich naprawy, uszeregowane według priorytetu (wpływu na wydajność: High, Medium, Low). Skup się w pierwszej kolejności na problemach oznaczonych jako 'High’, ponieważ ich optymalizacja przyniesie największy efekt.
Praktyczne wskazówki:
Benchmarki:
- A (90% i więcej): bardzo dobra wydajność
- B/C (70–89%): sugerują potrzebę poprawek
- D/E/F (poniżej 70%): wymagają szybkiej interwencji
Kontekst – interpretując wyniki, uwzględnij specyfikę strony (np. e-commerce vs. landing page) i jej cele. Nie wszystkie rekomendacje będą miały jednakowy priorytet w każdym przypadku.
Testuj w różnych warunkach – porównuj wyniki z poprzednich testów (np. po wprowadzeniu zmian), testuj stronę z różnych lokalizacji geograficznych, dla różnych typów urządzeń (desktop/mobile) i symulowanych prędkości sieci.
Jakie są najważniejsze metryki w raporcie GTmetrix?
Najważniejsze metryki w raporcie GTMetrix to Core Web Vitals, które obejmują LCP (szybkość ładowania), TBT (opóźnienia reakcji) i CLS (stabilność wizualną).
- Core Web Vitals: trzy kluczowe wskaźniki oceniające wydajność strony,
- Wskaźniki czasowe: FCP (pierwsza wyświetlona treść), TTI (gotowość do interakcji), Fully Loaded Time (całkowity czas ładowania),
- Ocena końcowa: Performance Score (wydajność ogólna) i Structure Score (jakość kodu),
- Metryki dodatkowe: Google PageSpeed i YSlow,
- Analiza techniczna: rozmiar strony, liczba zapytań HTTP, optymalizacja grafik, kompresja plików.
Dane są prezentowane w formie wykresów Waterfall i Browser Timings, które szczegółowo pokazują proces ładowania strony.
Jak czytać szczegółowe rekomendacje GTmetrix?
Jak czytać szczegółowe rekomendacje GTmetrix? Każda rekomendacja zawiera pięć kluczowych elementów, które pomagają zrozumieć i wdrożyć niezbędne usprawnienia.
- oznaczenie kolorystyczne w skali kolorów: czerwony dla pilnych zmian, zielony dla niskiego priorytetu,
- szczegółowy opis problemu: identyfikacja konkretnych błędów, takich jak nieoptymalne grafiki czy niezkompresowane pliki,
- lokalizacja problemu: precyzyjne wskazanie problematycznych elementów wraz z bezpośrednimi linkami,
- wpływ na wydajność: określenie siły oddziaływania problemu w formie procentowej lub punktowej,
- praktyczne rozwiązania: konkretne wskazówki wraz z przykładami kodu i dokumentacją techniczną.
Wszystkie rekomendacje są dodatkowo pogrupowane tematycznie w zakładce „Structure”, co ułatwia systematyczne podejście do optymalizacji witryny. Każda sekcja zawiera szczegółowe informacje techniczne oraz wskazówki dotyczące wdrożenia usprawnień.

Zrzut ekranu GTmetrix rekomendacje sekcja structure
Jak wykorzystać GTMetrix do optymalizacji strony?
Dostarczając konkretne rekomendacje techniczne, narzędzie pozwala nam usprawnić wiele obszarów, takich jak:
- Grafika – narzędzie wykrywa nieoptymalne obrazy i zaleca użycie nowoczesnych formatów, takich jak WebP czy AVIF. Sugeruje też wdrożenie lazy loadingu, aby ograniczyć obciążenie przy pierwszym załadowaniu strony.
- Zasoby CSS i JavaScript – GTMetrix wskazuje pliki do minifikacji, konsolidacji lub usunięcia (jeśli są zbędne). Rekomenduje także stosowanie kompresji gzip lub Brotli.
- Cache’owanie – narzędzie podpowiada, jak skonfigurować pamięć podręczną w przeglądarce i na serwerze, a także sugeruje wdrożenie CDN dla szybszego ładowania treści
- Renderowanie – narzędzie pomaga zidentyfikować i wyeliminować elementy spowalniające wyświetlanie treści. Skupia się na przyspieszeniu pierwszego znaczącego renderowania oraz minimalizacji niechcianych przesunięć układu strony.
Jakie są najczęstsze problemy wykrywane przez GTMetrix?
1. Problemy z grafiką
- Zbyt duże rozmiary plików graficznych, które spowalniają ładowanie strony.
- Brak kompresji obrazów, co zwiększa ich wagę.
- Niewłaściwe formaty plików (np. brak nowoczesnych formatów jak WebP).
- Brak określonych wymiarów obrazów w kodzie HTML, co powoduje przesunięcia układu (wysoki CLS).
2. Nieoptymalizowany kod CSS i JavaScript
- Nieminifikowane pliki CSS i JavaScript, które zwiększają rozmiar strony.
- Skrypty blokujące renderowanie, które opóźniają wyświetlanie treści.
- Nieefektywne ładowanie zasobów, np. brak asynchronicznego ładowania skryptów.
3. Brak kompresji GZIP/Brotli
- Niekorzystanie z kompresji plików HTML, CSS i JavaScript, co zwiększa ilość przesyłanych danych i wydłuża czas ładowania.
4. Niewłaściwe wykorzystanie CDN (Content Delivery Network)
- Brak sieci dostarczania treści (CDN) lub jej niepoprawna konfiguracja, co powoduje wolniejsze ładowanie zasobów dla użytkowników z różnych lokalizacji.
5. Nieprawidłowe buforowanie (cache)
- Brak ustawień nagłówków cache dla zasobów statycznych, takich jak obrazy, CSS i JavaScript.
- Zbyt krótki czas przechowywania zasobów w pamięci podręcznej, co prowadzi do częstych zapytań do serwera.
6. Nadmierna liczba żądań HTTP
- Brak konsolidacji małych plików CSS i JavaScript, co powoduje wiele zapytań do serwera.
- Zbyt duża liczba zasobów zewnętrznych, takich jak czcionki, skrypty czy obrazy.
7. Wydłużony czas odpowiedzi serwera (TTFB)
- Problemy z przeciążeniem serwera, niewłaściwą konfiguracją lub wolnymi zapytaniami do bazy danych.
- Brak optymalizacji serwera, co wydłuża czas odpowiedzi na pierwsze żądanie.
Jak GTMetrix może pośrednio pomóc w SEO?
- Zwiększenie szybkości ładowania stron – Google uwzględnia szybkość jako czynnik rankingowy. GTMetrix identyfikuje problemy spowalniające witrynę – nieoptymalne obrazy czy blokujące skrypty, umożliwiając ich korektę i poprawiając pozycję w wynikach.
- Optymalizacja Core Web Vitals – narzędzie precyzyjnie mierzy wskaźniki LCP, TBT i CLS, które są oficjalnymi czynnikami rankingowymi Google, wskazując elementy wymagające optymalizacji.
- Redukcja współczynnika odrzuceń – szybsze strony zatrzymują użytkowników dłużej, co Google interpretuje jako sygnał jakości treści, pozytywnie wpływający na pozycjonowanie.
- Poprawa doświadczenia użytkownika – GTMetrix pomaga wykryć problemy z UX, takie jak niestabilny układ czy opóźniona interaktywność, których wyeliminowanie przekłada się na lepsze zaangażowanie użytkowników.
- Optymalizacja mobilna – w erze mobile-first testowanie wydajności na różnych urządzeniach pomaga spełnić standardy indeksowania mobilnego Google.
- Efektywniejszy crawling – optymalizacja zasobów i usunięcie zbędnego kodu umożliwia botom Google sprawniejsze skanowanie strony, co poprawia jej widoczność w wyszukiwarce.

Podsumowanie
GTMetrix to narzędzie diagnostyczne, które bardzo ewoluowało na przestrzeni lat. Obecnie stanowi jedno z najbardziej rozbudowanych rozwiązań na rynku, łącząc w sobie funkcjonalność trzech silników analitycznych: Google PageSpeed Insights, Lighthouse i YSlow.
Wdrażając rekomendacje z GTmetrix, możemy poprawić szybkość strony, doświadczenie użytkownika i wskaźniki Core Web Vitals, aa to może przełożyć się bezpośrednio na lepsze pozycje w wynikach wyszukiwania.
Czy artykuł był pomocny?
Oceń nasz artykuł, to wiele dla nas znaczy!
Porozmawiajmy!
Specjalistka SEO z 6-letnim doświadczeniem w branży digital marketingu. Łączy analityczne podejście z kreatywnością, tworząc strategie SEO, które realnie wspierają rozwój biznesu. Specjalizuje się w technicznym SEO oraz budowaniu strategii contentowych. W pracy ceni testowanie nieszablonowych rozwiązań, które pomagają jej patrzeć na SEO z różnych perspektyw. Prywatnie miłośniczka kuchni roślinnej i dźwięków, które wykraczają poza mainstream.